By Matthew Jones • Oct 01, 2019
In this blog, we are going to focus on a key area for FOFA. Before the association could open up (read) access to select parts of their Picturepark instance, they needed to set-up a way for would-be users to create their own logins.
FOFA wanted it to be easy for all of those that wanted to access their content: all they would need to provide was details such as their name, their organisation and their email address.
In today’s data driven world, statistics can be worth their weight in gold. FOFA opening up their Picturepark Content Platform to users meant that they could keep track of them: examining which content experienced high-traffic, which users accessed it and how they used it. This philosophy would allow FOFA to adapt and grow to the demands of its members, according to real-world analytics, not assumptions.
However, though FOFA placed importance on ease-of-access, they also wanted to maintain control over who was granted access to their instance of Picturepark too. They wanted to be able to monitor who was using their instance and maintain control over what they could and could not access.
Urs Brogle, Director of Engineering at Picturepark, built a simple but highly effective method for FOFA using the highly-popular WordPress plugin Gravity Forms, which went on to communicate with the Picturepark Content Platform through the use of WebHooks.
In the following interview with Urs, we find out more about his motivations for creating this integration such as why he chose Gravity Forms over other available options. Then, we go on to take a closer look at how he implemented this methodology and learn how another organisation could easily replicate the process:
Questions
What made you choose Gravity Forms as a way to integrate with the Picturepark Content Platform for sign-ups?
WordPress is incredibly popular and powers over a third (34%) of all the websites online, as of 2019. In addition to this, Gravity Forms is one of the most popular and long-lived form provider plugins for WordPress. It makes sense to create an integration for the most popular CMS and one of its most popular plugins.
Add to this that Gravity Forms is a particularly powerful plugin as it supports a wide variety of third-party plugins and connects many technologies. Most importantly among all of those in this case is the support that it provides for WebHooks (a necessary technology for this integration, more on this below).
Urs, in a few simple steps, please could you take us through the process of integrating Gravity Forms with the Content Platform?
Sure, let me guide you through the entire process in just eight easy-to-follow explanation points.
However, first to carry out this procedure, access to the following tools and resources are required: a WordPress installation, Gravity Forms access and the Picturepark Content Platform DotNet SDK.

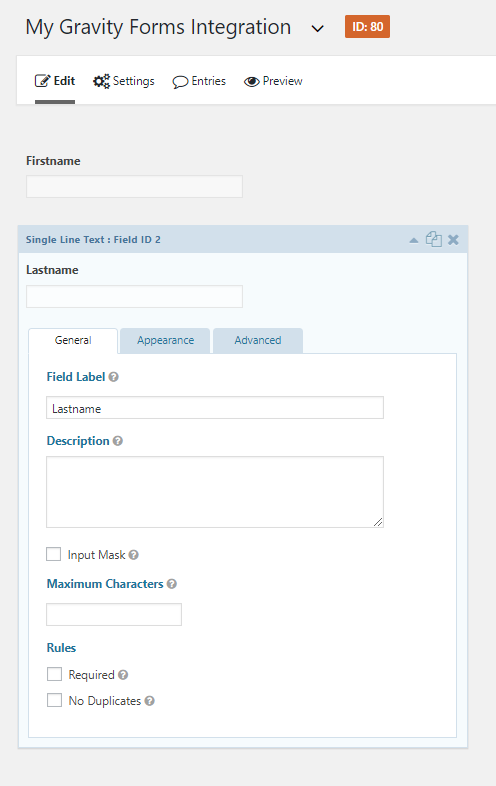
- First, set up a new Gravity Form and include all the fields which you would like to cover.
- Then, create a new ASP .NET core application using Microsoft Visual Studio.
- Add a WebHook end-point.
- Add the Content Platform .NET SDK to the project.
- Implement a new end-point that will link the user to the sign-up part of the SDK.
- Once completed, a new sign-up is registered on the Picturepark Content Platform environment, the person that filled in the form is then invited via an email prompt (as long as the requirements of both points #7 and #8 are met).
- At this point, a background check is run to see whether a user already exists and is registered with the same information. If they pass this check, then they will be invited or if they are found to already exist on the system, then they will not get an invite email.
- Additionally, a security key-phrase is implemented in the background too, via a WebHook, to ensure that not everyone can post. This is an important feature to have, as it acts as a layer of security against automated bots and scripts.
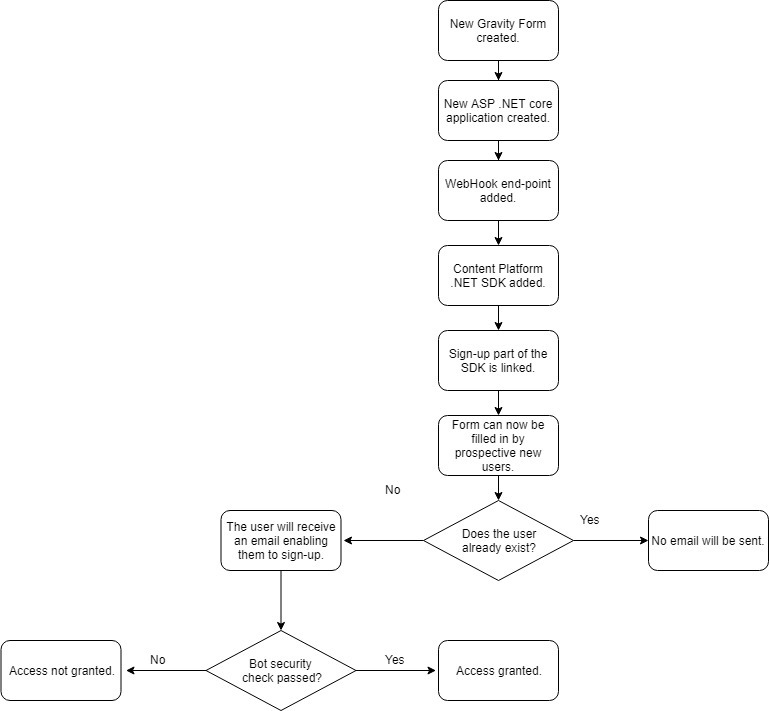
Please could you graphically demonstrate how you created this integration?
Sure, this basic flow-chart diagram shows the steps required to build this integration.

How was this process made easier due to the Picturepark Content Platform’s API?
All I had to do was add the .NET SDK and then all the functionality was already there. It was great having it all pre-made and ready for me. Having this functionality is a major time-saver and meant I could easily create a similar project in the future.
It also means that if I want to build something that works slightly differently, I could easily do so: it’s much easier to work with a pre-existing framework than from scratch. The API provides the foundations that makes building on top easy.
How does a multi-stage process like this mean that there is greater security?
As mentioned in the steps above, the protection against bots and automated scripts is key for security. Security holes in this area can lead to crashed servers or other damage, costing organisations in both time and money. By keeping this risk to a minimum, the development team can reassure other less technologically-adept departments that this area is covered; giving peace of mind.
For anyone else looking at creating a similar integration on Gravity Forms or another platform, what quick tips would you give them or areas to look out for?
Hmm, most of the process was very straight-forward. Thinking about it, I would say… when configuring the names of the Gravity Form fields, I had to do so manually. Otherwise, these were automatically filled with ID numbers rather than usable information.
Great, thanks for you time today Urs!
If your organisation is looking to create a similar integration, then you will find our dedicated Developer Resources section useful. If you would like to discuss the creation of something else that is not covered, please get in touch to discuss your requirements.
