By Picturepark Communication Team • Oct 29, 2013
Between the release of Asset Classes with Picturepark 8.4 and
the announcement of Ports with Picturepark 8.5, we figured it was time
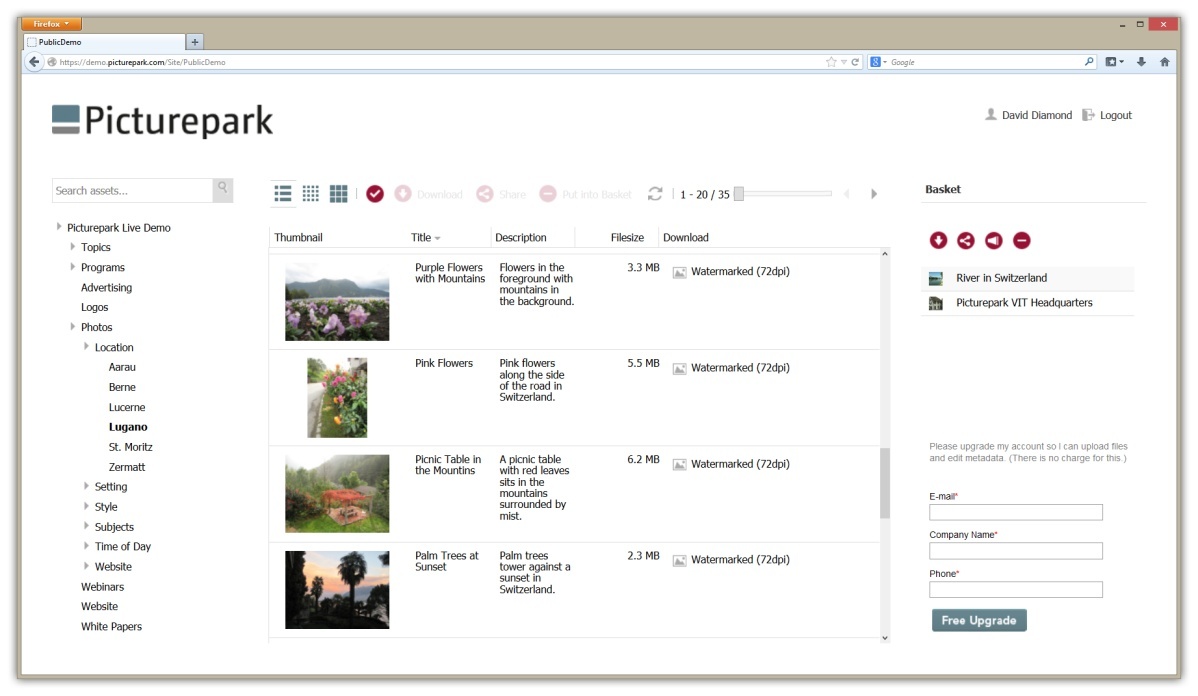
to provide an all-new live demo environment to show it all. If you’ve ever tried the Picturepark demo in the past, you’ll find this to be a completely new experience.

The new Picturepark Live Demo is based on Picturepark Ports technology.
Some of What’s in the New Demo
- Picturepark Ports — The demo was built using a Picturepark port that’s only a minor change from one of the standard templates that ships with the product. Between this and the sidebar port example elsewhere on this website, you should get an idea of the flexibility Ports offers.
- Asset Classes — The magic behind Picturepark’s unique content-focused approach to DAM comes from Asset Class technology. This is what makes it possible for different asset types (and assets in different life-cycle stages) to have their own metadata schemas.
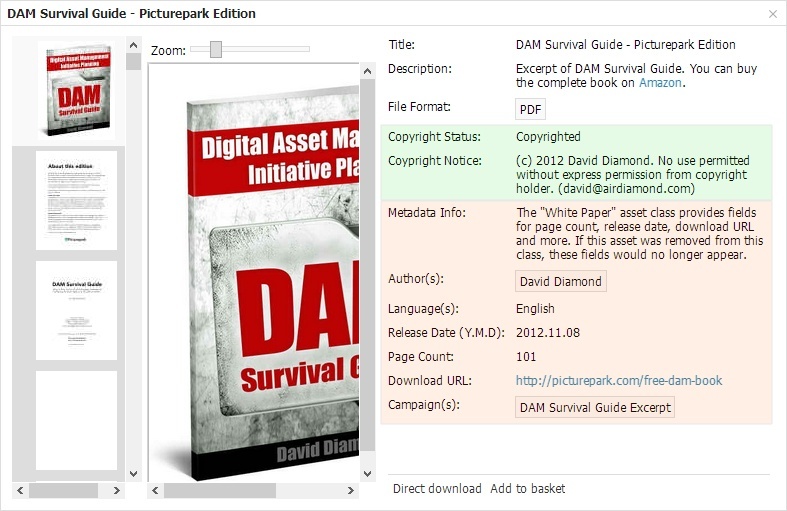
- HTML-based metadata — Ever wish you could annotate metadata with HTML tags, or even provide users with live links to external resources? Yep, you can do that in Picturepark, and you’ll see it inside the new demo.
- Named Accounts — Everyone gets a named account, so you have your own login and your own experience right from the start. If you want to share your evaluation with others at your organization, we’ll put you all into a private group that will enable you to upload, edit and otherwise collaborate.

Two asset classes have been assigned to this asset. One provides only default values for copyright fields. The other provides an entirely new set of metadata fields that are relevant for a white paper or eBook. Note the high-resolution page-by-page preview and live links. All tags are assigned via controlled vocabularies.
Things to Try Once You’re Inside
- Browse through the “Topics” assets. You’ll see a mix of different content types. Take note of the metadata fields you see as you move through the collection—you won’t see any values that make no sense for the content type. You’ll also see some live Web links in there too.
- Note the per-page previews of PowerPoint, Word and PDF files. Find these files by browsing, or just type “docx” or “ppt” or “pdf” into the search field. (Curious about Picturepark’s synonyms technology? Search “keynote” and see how it finds PowerPoint presentations.)
- Want to see all the images we’ve used for AdWords advertising? Search for “adwords”. Try “adwords australia” to see the ads we’ve run down under in conjunction with our local partner. Search “partner africa” to see our southernmost partner’s logo. Adjust that search for other regions. Use “or” in your searches to find things that way.
- Spend some time in the Logos area to see the beautiful previews Picturepark generates for EPS and Illustrator files. No jagged edges and no relying on embedded previews.
-

Port basket buttons are (left to right) Download, Share, Order and Clear.
Share some files with others. For now, all you’ll be able to share are watermarked derivatives. Your share options include mailing download links and creating links you can embed into any Web location.
- Drag and drop some assets into the basket. From there, you can order versions you don’t have the rights to download directly. Asset ordering is built into every Picturepark and it’s a great way to provide for-position-only (FPO) assets publicly, while protecting originals for certain users only.
When you’re ready to get deeper into Picturepark, fill out the form inside the demo and we’ll upgrade your account for free.
Interesting Things you Can’t See in the Demo
- All tags are assigned by controlled vocabularies. (You’ll see how these work once you upgrade your account.)
- This demo instance has been integrated with our website and marketing automation software without a single line of code. Using no fancy tricks, we’re able to gather signup data on the Web, create accounts inside Picturepark, email confirmation emails, and even let people upgrade their accounts from within Picturepark. You’ll be able to use this same technology to better communicate with your users, get feedback and more. Thank Picturepark’s service-oriented architecture (SOA) for this. (Sure, there’s a Picturepark Web Services API/SDK too. By why code if you don’t need to?)
- There are several “tenants” using this very same Picturepark. It’s a great example of how a single Picturepark can be used to manage assets for multiple stakeholders. You’ll see how this works when you upgrade your account.
Just how Complicated was This?
I configured this demo instance myself, and I’m just a marketing guy. Granted, I have some experience in digital asset management, but this was the first time I’d ever configured a complete Picturepark system. I had some questions that Picturepark’s Services Team was able to answer, and the rest was just doing it. You can use the form in the sidebar of this page to get started.