By Matthew Jones • Jul 10, 2019
In this blog post, we’re going to be taking a closer look at how FOFA (learn more) opened up their content to non-members and the wider public through the use of web portals. The association was keen to pre-select content using the Picturepark Content Platform Admin UI, which would then be made available to groups of their choosing.
We take a closer look at how FOFA used the services of Andrea Huber, in the Picturepark Customer Success team, to create two custom content service portals (microsites):
- Press Portal: designed to serve pre-approved headless content to the press from local events at FOFA member farms to national news about organic food initiatives.
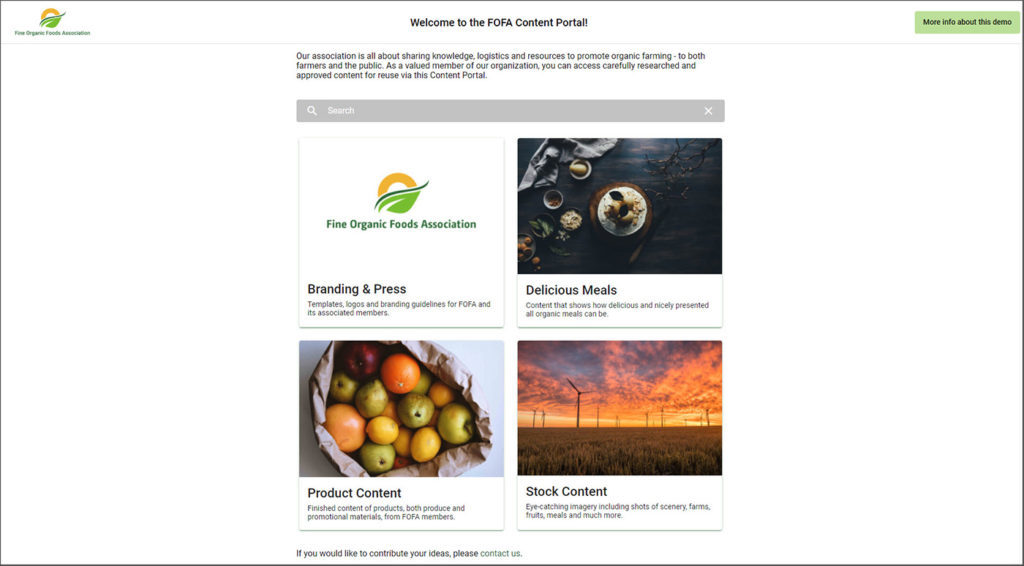
- Content Portal: gave the general public access to a wide-range of information, some of it headless content, from FOFA members – including logos, recipes, farm shots and much more.
In the following interview with Andrea, we find out more about how he populated these two portals with information, headless or otherwise, taken from the Content Portal backend and why this process of creating a content service was made so much simpler through the use of pre-made code samples from repositories. All of which are available in a selection of different languages.
This meant that with each new content service portal that was created, Andrea never had to start from scratch, having access to a strong code foundation each time.

What requirements did FOFA have when they first approached you about these new portals?
The main point that FOFA made was that they wanted to make it easy to manage and publish press releases. The authors of their press releases should be able to put their content in the backend without any additional effort needed to be paid to an additional microsite. They wanted the process of publishing to be automated as possible.
The second requirement was a modern and customizable front-end design that would work just as well on mobile devices as it did on PCs. FOFA did not want us to have to make adaptations, which would cost them both time and money.
Then third, the Press Portal would need to build such that each member could reuse it integrated via an iframe in their website, offering select content but also adaptable to the members website design.
How long did it take to create these portals?
Custom design adjustments and translations can be done in mere minutes.
Thanks to the simple structure and clear instructions from the SDK, we were able to create the FOFA press portal with much less effort than we had initially imagined. Custom design adjustments and translations can be done in mere minutes. In the future, we could produce this even faster, due to the experience gained and familiarising ourselves with the process.
How were you helped by access to code repositories?
We not only had access to the parts that could be customized, but also to the rest of the software development kit too.
Due to this, our developers were also able to quickly get to grips with the functionality and purpose of the portal.
For the future this will be an important component, as we can extend the code as needed with features: always having the latest version of the microsite available.
After creating one portal, was it easier to create the second?
No, not much easier. Of course, it was a bit faster and easier to create the second portal. However, when we created the first portal, we were so fast and sure already thanks to the code samples that it was difficult to increase it.

Were there any areas that were more difficult to build in the portals?
I think it’s important to know the real motive behind the project before starting and these portals were no different. 90% of customer requests can be met in little time. The remaining 10% consist of special requests and features which are not yet available It’s these special request which naturally require somewhat more expenditure. However, since the complete source code is available to us via the repository, we were still able to implement this relatively easily.
Do you have any quick tips for those who would like to create a portal?
Before starting work, take five minutes to browse through the portal files first. You’ll quickly see what adjustments can be done immediately and easily. It’s always better to know in advance.
Create a press release in the backend and see for yourself how it can be written and published. If you go to your customer with this prior knowledge, you will be able to carry out the project with relative simplicity and with a great outcome too.
