von Picturepark Communication Team • Mai 06, 2015
Die Zukunft von Digital Asset Management stützt sich auf die Daten-Interoperabilität mit anderen Unternehmenssystemen. Wenn Sie aber schon heute Ihr DAM-System mit einem anderen System nutzen wollen, jedoch über keine entsprechende Integration verfügen, müssen Sie dennoch nicht darauf verzichten – Es gibt verschiedene Möglichkeiten. Dieser Artikel beschreibt, wie das Picturepark DAM mit WordPress und vielen anderen CMS-Systemen eingesetzt kann, ohne dass dafür irgendeine Integration notwendig ist.
Fokus auf die Ziele, nicht die Zusätze
Wenn Nutzer an Integrationen von Content Management Systemen (CMS) und Digital Asset Management (DAM) Systemen interessiert sind, verfolgen sie meistens diese Ziele:
- Bei der Arbeit im CMS müssen die Bilder im DAM für die Nutzung auf der Website zugreifbar sein
- Metadaten aus dem DAM sollen auf der Website nutzbar sein, etwa für Bildunterschriften, ALT Tags und mehr
- Es müssen DAM-Statistiken verfügbar sein darüber, wie oft ein bestimmtes Asset angezeigt wurde
- Im DAM muss einsehbar sein, welche Assets auf der Website verwendet wurden
- Auf der Website platzierte Bilder müssen bei Bedarf automatisch aktualisierbar sein
Genau diese Ziele liegen der Entwicklung der eigenen CMS-Integrationen von Picturepark zugrunde, wie etwa den DAM-Connectoren für Sitecore, SharePoint und Typo3.
Und während leistungsfähige DAM/CMS-Integrationen beeindruckend sein können – ein Großteil der Funktionalität kann ohne jede zusätzliche Software dargestellt werden. Das ist ein wichtiger Aspekt, denn es wird immer Applikationen geben, für die keine Integrationen entwickelt wurden.
Defizite der Integration
Wenn Sie Software-Anbietern heute zuhören, könnten Sie den Eindruck gewinnen, dass es vor dem Aufschwung von Automation und der Integration von Business-Systemen kaum möglich war, Geschäfte zu machen. Aber wie dieser Artikel von CMSwire nahelegt – manchmal können wir die Dinge unnötig kompliziert machen mit Ebenen von Software, die nicht wirklich dazu beitragen, die Dinge zu optimieren.
Eine der Herausforderungen für die Entwicklung von DAM/CMS-Integrationen liegt darin, dass jede Instanz (Installation) eines CMS sehr individuell sein kann. So gibt es etwa in der WordPress-Community Dutzende verschiedener Themes, die jeweils ihre eigenen proprietären Kürzel haben, welche die Formatierung vereinfachen sollen.
Ein Beispiel: In einigen beliebten Themes wird der Shortcode {responsive} verwendet, um WordPress anzuweisen, dass es ein Bild automatisch entsprechend der vom Nutzer verwendeten Bildschirmgröße skalieren soll. Andere WordPress-Themes handhaben dies aber anders. Wenn also eine „automatische“ Integration zwischen WordPress und einem DAM verfügbar ist, müssen die Nutzer den resultierenden Code oft noch manuell anpassen, so wie es vom gewählten Theme erwartet wird.
Integrationen sind auch anfällig, wenn entweder für das CMS oder das DAM ein Upgrade installiert wird. Dieses Problem tritt am häufigsten auf, wenn ein System cloud-basiert ist und der Anbieter Upgrades durchführt, ohne auf mit seinem System verbundene Lösungen zu achten.
Darüber hinaus können Integrationen kostspielig sein und erfordern in der Regel die Einbeziehung eines Integrationsexperten oder des IT-Teams, um sie in Betrieb zu nehmen und zu halten. Nur wenige Integrationen von Unternehmenssoftware sind „out-of-the-box“ nutzbar, da sich praktisch alle Einsatzszenarien von Software unterscheiden. Damit ist ein gewisses Maß an Komplexität unvermeidbar.
Stärken einer Integration
Auf der anderen Seite – wenn eine Integration richtig arbeitet, kann sie eine echte Zeitersparnis sein: Klicken Sie auf einen Knopf in Ihrem CMS und in Ihrem DAM erscheint ein Portal; finden und wählen Sie, was Sie benötigen und es wird direkt in Ihrem Webeditor platziert.
Integrationen können Benutzern auch ermöglichen, sich mit Ihrem CMS zu verbinden und auf Assets zuzugreifen, die von Ihrem DAM verwaltet werden – ohne einen Account für das DAM zu haben (nicht alle DAM/CMS-Integrationen bieten diese Möglichkeit).

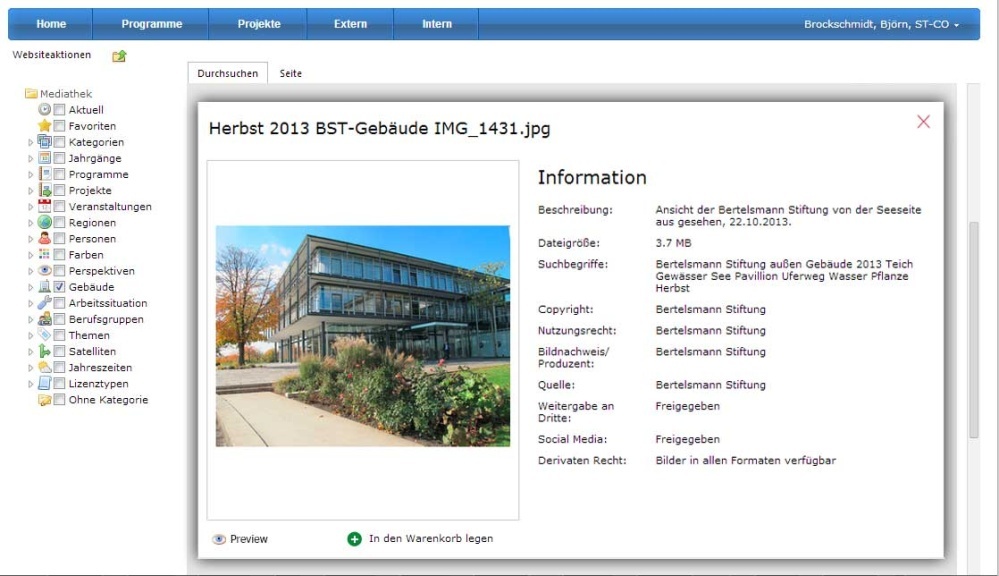
Die Bertelsmann Stiftung nutzt Picturepark aus SharePoint heraus. Die Integration bietet SharePoint-Nutzern „unsichtbar“ Zugriff auf Picturepark.
Folgend finden Sie einige Beispiele, wann eine Integration entsprechend des in diesem Artikel beschriebenen Ansatzes wünschenswert (oder erforderlich) ist:
- Ein oder beide Systeme bieten keine Möglichkeit, direkt über Web-Links auf Inhalte zuzugreifen
- Der Workflow soll keine Entscheidungen durch die Benutzer erfordern
- Eine große Menge von Daten wird zwischen den Systemen bewegt, oder Daten werden regelmäßig oder zumindest oft aktualisiert
Später in diesem Artikel werden Sie erfahren, wie die Content-Producer von Picturepark Blogposts erstellen und dann Picturepark als „Echtzeit-Bild-Server“ für WordPress nutzen.
Erste Schritte
Zwei Dinge brauchen Sie dazu:
- Ein Web CMS-System, welches Ihnen ermöglicht, Links (URLs) zu externen Assets einzubetten. Wir werden WordPress verwenden, aber andere Systeme funktionieren genauso.
- Ein DAM-System, das Ihnen ermöglicht, Sharelinks zu Asset-Varianten (Formate) zu erstellen, die für die Nutzung auf Websites geeignet sind. Wir werden Picturepark verwenden, da es automatisch gemeinsam nutzbare, Web-kompatible Derivate erstellt – und natürlich unser bevorzugtes System ist.
Sie sehen, die Anforderungen sind ziemlich moderat. Der Trick liegt im Verständnis dafür, wie Ihr DAM und Ihr CMS arbeiten, damit Sie Funktionen nutzen können, die sie bereits bieten – bevor Sie für zusätzliche Software bezahlen, die Sie unter Umständen gar nicht benötigen.
Bitte beachten Sie, dass das folgende Vorgehen mit Picturepark Cloud- und Onsite-Systemen funktioniert, da alle Picturepark-Systeme browser-basiert sind.
Workflow-Überblick
Die Blogposts von Picturepark werden aus verschiedenen Gründen in Microsoft Word verfasst:
- Beiträge können bei Bedarf zur Freigabe einfacher intern geteilt werden
- Beiträge können einfacher in andere Sprachen lokalisiert werden
- Druckfertige PDF-Versionen können einfach erstellt werden – sofern sie benötigt werden
Der interne Medienstandard von Picturepark für die Ablage von Originalbildern ist „layered Tiff“. Wenn Screenshots und andere Bilder für Posts erstellt werden, werden diese in eben diesem Format im gleichen Ordner gespeichert wie das Dokument mit dem Blogpost. Von dort werden sie, in hoher Auflösung, mit dem Word-Dokument verlinkt.
Sobald der Text eines Posts fertiggestellt wurde, wird er in WordPress eingefügt und die Bilder werden als Picturepark-Links wie unten beschrieben hinzugefügt.
Workflow als Integration
Dieser Workflow wurde so entwickelt, dass die Content-Producer von Picturepark vermeiden können, die WordPress Mediathek zu nutzen, die für erfahrene DAM-Nutzer nicht zufriedenstellend ist. Beachtet wurde auch die Notwendigkeit, den optimalen Vorgehensweisen im Digital Asset Management zu entsprechen – wie etwa ein Metadaten-reiches zentrales Archiv, welches nicht erfordert, dass die gleichen Inhalte in einer Vielzahl verschiedener Dateiformate hochgeladen werden müssen.
Hier ist eine Vorher/Nachher-Übersicht des Workflows für die Erstellung von Screenshots, die auf den Websites und in den Blogpost von Picturepark genutzt werden:
Workflow zur Erstellung von Screenshots
| Vorher | Nachher |
| Generieren Sie den Screenshot und öffnen Sie ihn zur Bearbeitung in Photoshop | Generieren Sie den Screenshot und öffnen Sie ihn zur Bearbeitung in Photoshop |
| Fügen Sie Texte, Markierungen und sonstige Anmerkungen hinzu | Fügen Sie Texte, Markierungen und sonstige Anmerkungen hinzu |
| Speichern Sie das Bild als TIFF mit Ebenen als Master, so dass es weiter bearbeitet werden kann | Speichern Sie das Bild als TIFF mit Ebenen als Master, so dass es weiter bearbeitet werden kann |
| Exportieren Sie eine Web-Version und wählen Sie das optimale Format für den Inhalt (JPG, PNG-8, PNG-24, etc.) | Laden Sie das TIFF-Original in Picturepark hoch und fügen Sie Metadaten hinzu |
| Laden Sie das TIFF-Original in Picturepark hoch und fügen Sie Metadaten hinzu | Verlinken Sie das TIFF-Original mit dem Entwurf des Blogpost in Word |
| Laden Sie die Web-Version in WordPress hoch (und wünschen Sie sich, einen einfachen Tag hinzufügen zu können, um sie später leichter finden zu können) |
Erstellen Sie Sharelinks für die Nutzung in WordPress |
| Verlinken Sie das TIFF-Original mit dem Entwurf des Blogpost in Word |
Einer der verborgenen Vorteile des „Nachher“-Workflows ist es, dass das in Picturepark hochgeladene Master-Bild für alles verwendet wird – Print, PowerPoint, die Website und mehr. Es ist nicht notwendig, für jeden Zweck eine spezifische Version zu erstellen – Picturepark übernimmt das für Sie. Wenn Sie später die Master-Datei ändern, werden alle Abkömmlinge automatisch aktualisiert.
Folgend finden Sie den Workflow für die Bearbeitung eines Screenshots:
Workflow zur Bearbeitung von Screenshots
| Vorher | Nachher |
| Öffnen Sie das Bild aus Picturepark in Photoshop (laden Sie es auf den Desktop herunter oder nutzen Sie den Picturepark Creative Connector) | Öffnen Sie das Bild aus Picturepark in Photoshop (laden Sie es auf den Desktop herunter oder nutzen Sie den Picturepark Creative Connector) |
| Bearbeiten Sie das Bild nach Bedarf | Bearbeiten Sie das Bild nach Bedarf (Personen, welche die Bilder bearbeiten, benötigen in diesem Workflow keine WordPress-Accounts) |
| Speichern Sie die Master-Datei zurück nach Picturepark als neue Version | Speichern Sie die Master-Datei zurück in Picturepark als neue Version |
| Exportieren Sie eine Web-Version und wählen Sie das optimale Format für den Inhalt (JPG, PNG-8, PNG-24, etc.) | |
| Laden Sie die Web-Version in WordPress hoch (stellen Sie sicher, dass ein Plug-in verfügbar ist, das Ihnen erlaubt, bestehende Medien zu ersetzen) |
|
| Löschen Sie falls erforderlich den WordPress-Cache, so dass das aktualisierte Bild angezeigt wird |
Sobald eine neue Version in Picturepark eingecheckt wird, wird die Web-kompatible Variante aktualisiert, um die Änderungen zu berücksichtigen. Da der Link von WordPress live ist, muss nicht befürchtet werden, dass der WordPress-Cache die ältere Version anzeigt (Cache-Bilder können eine vorübergehende Erscheinung in einzelnen Webbrowsern sein, aber davon wären beide Optionen gleichermaßen betroffen.
Wenn wir schließlich sehen wollen, wie oft ein Bild angezeigt oder ein PDF (oder anderes Format) heruntergeladen wurde, können wir dies in Picturepark erkennen, anstatt ein globales Website Analytics-Package nutzen zu müssen. Dies ermöglicht allen dazu berechtigten Picturepark-Nutzern, Statistiken für die Website-Assets einzusehen, ohne dass sie dafür einen eigenen Analytics-Account haben müssen.
Screenshot – Statistik-Workflow
| Vorher | Nachher |
| Nutzen Sie Google Analytics, um basierend auf der Zahl der Pageviews die Zahl von Impressions und/oder Downloads zu schätzen | Klicken Sie auf den Reiter „Statistik“ in Picturepark und sehen Sie die absolute Zahl von Views oder Downloads |
| Wenn das Bild im Verdacht steht, der Seite keinen Mehrwert zu erschließen, kehren Sie zum ersten Workflow zurück und beginnen erneut. |
Wenn das Bild im Verdacht steht, der Seite keinen Mehrwert zu erschließen, laden Sie eine überarbeitete Version hoch oder tauschen Sie den Link mit einem anderen Asset in Picturepark aus |
Wie Sie sehen, ist der Workflow für die Kreation von Screenshots mit der „Nachher“-Methode etwas kürzer – viel deutlicher aber ist die Zeitersparnis für den Workflow für die Bearbeitung.
Da die Statistiken statt aus WordPress aus Picturepark kommen, können sie in den generellen Statistiken für das Asset berücksichtigt werden, die nicht vom Ausgabekanal abhängig sind. Wenn Bilder direkt in WordPress hochgeladen werden, würden wir die Möglichkeit einbüßen, ihre Statistiken als Ganzes zu sehen, oder ihre Relevanz mit der anderer Assets zu vergleichen.
Picturepark als Medienserver für WordPress nutzen
Um mit diesem Beispiel zu beginnen, verbinden wir mit Picturepark und WordPress – mit jeder App geöffnet in einem Reiter des Browsers.

Gute Nachrichten für Fans von Google Docs
Die folgenden Beispiele funktionieren mit Google Docs genau so wie mit WordPress. Wenn Sie Bilder aus Picturepark in Google Docs einsetzen, nutzen Sie die Google Docs-Menüoption Einfügen > Bild > Per URL. Dann fügen Sie den Picturepark Sharelink wie unten beschrieben ein. Verlinken Sie auf eine hochaufgelöste Variante (Format), wenn Sie planen, Ihr Dokument zu drucken.
Laden Sie die neuen Screenshots hoch
Sobald alle Screenshots erstellt, bearbeitet und mit dem Word-Dokument verlinkt wurden, können Sie im Stapelverfahren in Picturepark hochgeladen werden.
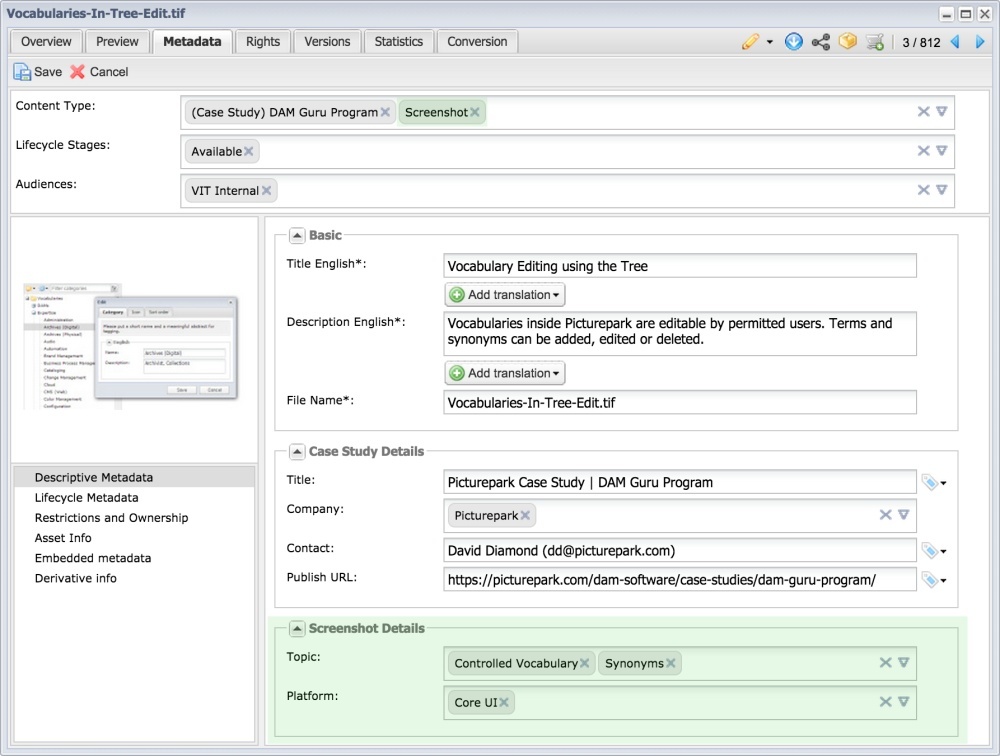
Die Klasse „Screenshot“ wird zugewiesen, so dass relevante Metadatenfelder verfügbar werden. Dieser Schritt erfordert adaptive Metadaten, die von anderen DAMs derzeit nicht unterstützt werden. Sie sind für dieses Workflow-Beispiel aber auch nicht zwingend erforderlich. Wenn Sie dem Beispiel weiter folgen, aber ein anderes DAM als Picturepark verwenden, können Sie diese Werte vielleicht in ein Notiz- oder Kommentarfeld eingeben.
Metadaten werden hinzugefügt.

Wenn die Klasse „Screenshot“ hinzugefügt wurde, erscheinen neue Felder, die Werte aus kontrollierten Vokabularen beziehen.
Einen Sharelink generieren
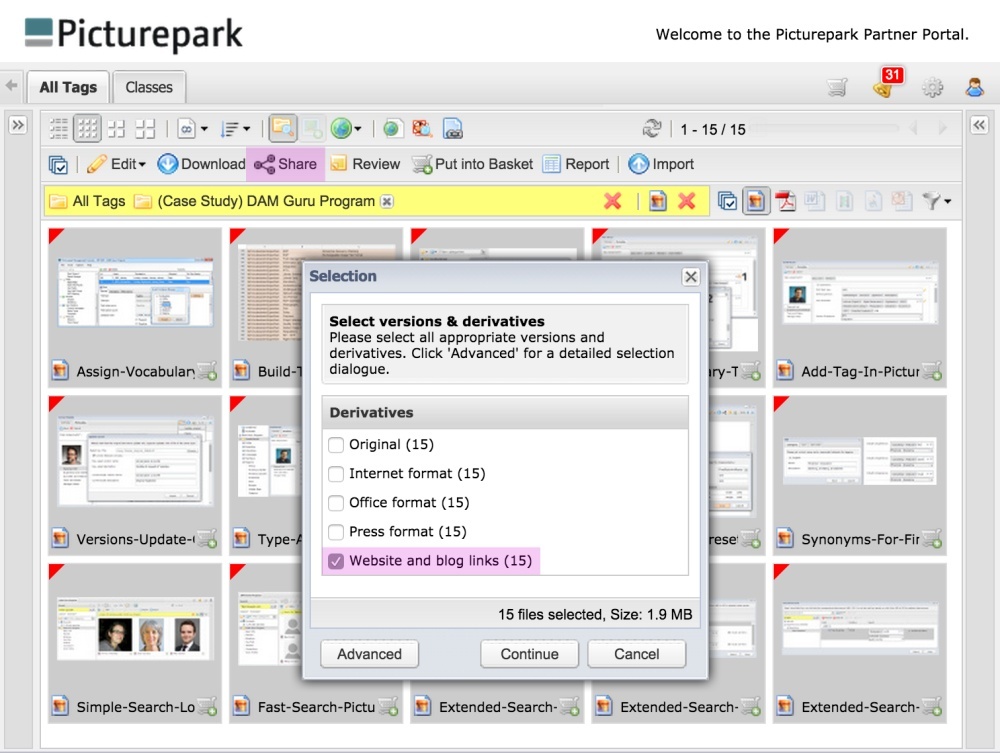
Alle im Post verwendeten Bilder werden ausgewählt und über die Picturepark Shareoption wird eine neue Freigabe erstellt. Unter den Derivatoptionen unseres internen Picturepark-Systems findet sich eine, die speziell für unsere Website konfiguriert wurde. Dieses Format stellt Assets in einem Web-kompatiblen Format zur Verfügung – es ist groß genug für die Darstellung von Details, aber nicht so groß, dass es die Ladezeiten verlangsamt.

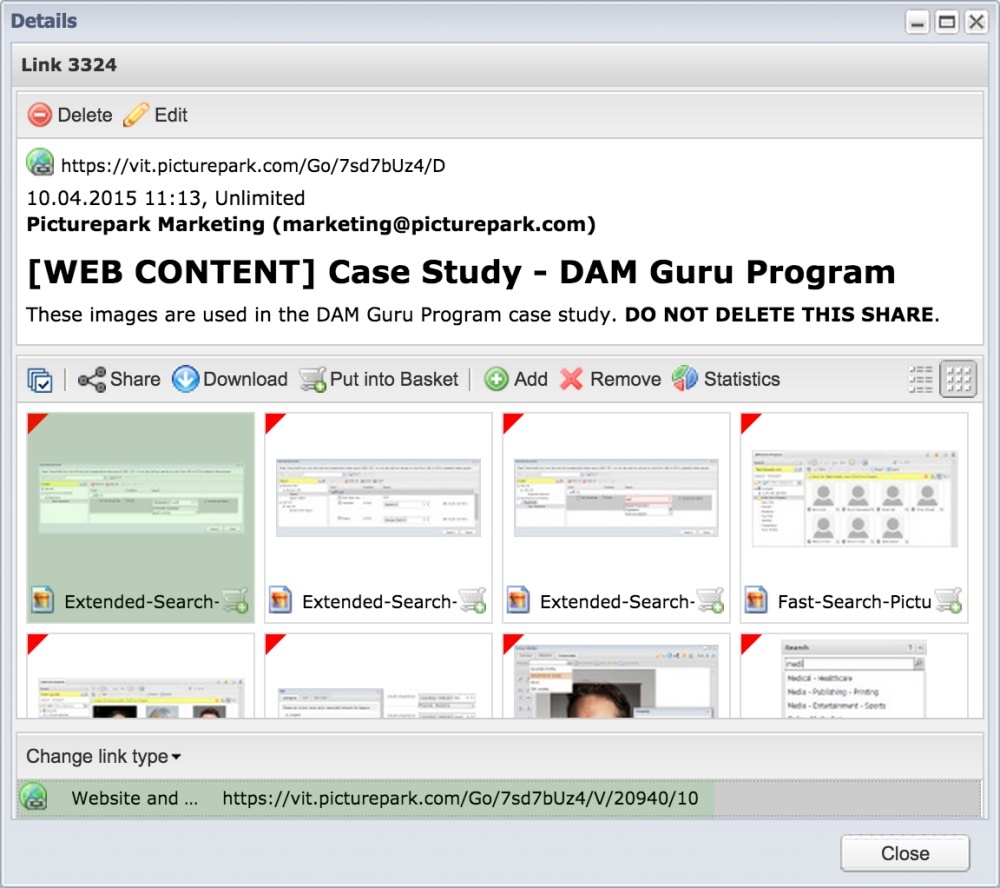
Wenn alle Assets für einen Post (in diesem Fall die Casestudy des DAM Guru-Programms) ausgewählt wurden, wird ein einziger Share mit den Derivaten angelegt, die am besten für die Nutzung auf der Website geeignet sind. Die roten Dreiecke zeigen die Rechtevorlage an, die diesen Assets zugewiesen wurde.
Wenn mehr als ein Asset in einem Share enthalten ist, generiert Picturepark einen „Master“-Sharelink für die Sammlung als Ganzes. Auch wenn Sie keine Links zu Sammlungen in Ihren Posts nutzen, sind sie doch ein praktisches Mittel für das Management der Bilder eines Posts als eine Einheit. Wenn Sie alle Bilder über einen einzigen Link teilen oder herunterladen müssen – das ist der Link, den Sie verwenden würden.

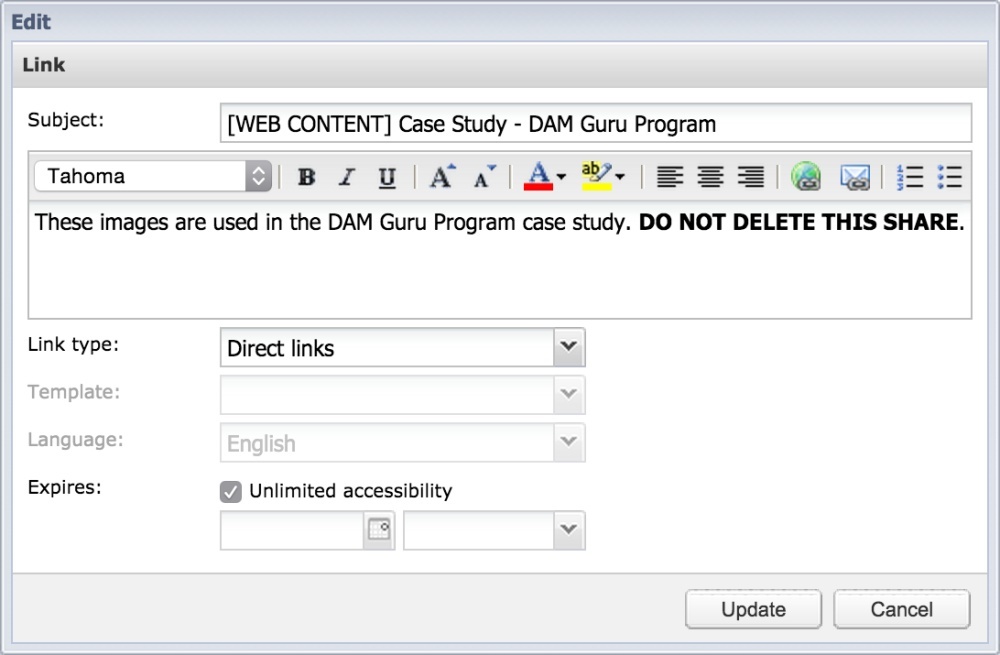
Der Share kann benannt und bei Bedarf mit einem Ablaufdatum versehen werden. Da wir in diesem Fall Live-Links für die Picturepark-Website generieren, beschränken wir die Laufzeit des Shares nicht. Die Beschreibung wird genutzt, um die Nutzer über den Zweck des Shares zu informieren. Die Warnung „do not delete“ (nicht löschen) ist enthalten, um Nutzer mit Löschrechten (etwa Systemadministratoren), darauf hinzuweisen, dass der Share nicht gelöscht werden darf.
Wir benennen jeden einzelnen Share für den betreffenden Blogpost, so dass sie später einfach identifiziert werden können. Assets können dem Share ganz nach Bedarf hinzugefügt oder daraus entfernt werden.
Shares stellen immer die neueste Version eines Assets zur Verfügung – daher müssen Shares nicht geändert werden, wenn eines der darin enthaltenen Assets aktualisiert wurde.
Einzelne Links in WordPress einfügen
Jedes Assets in der geteilten Sammlung verfügt über einen eigenen Link – dies sind die Links, die wir in WordPress verwenden. Sie können diese Links sehen, wenn Sie ein einzelnes Asset innerhalb der geteilten Sammlung selektieren.

Wird ein einzelnes Asset in der gemeinsamen Sammlung ausgewählt, wird der Link zum Asset angezeigt. Dies ist der Link, den wir im CMS verwenden werden.
Testen Sie den Link gleich selbst: https://vit.picturepark.com/Go/7sd7bUz4/V/20940/10
Wählen Sie den benötigten Link und kopieren Sie ihn.
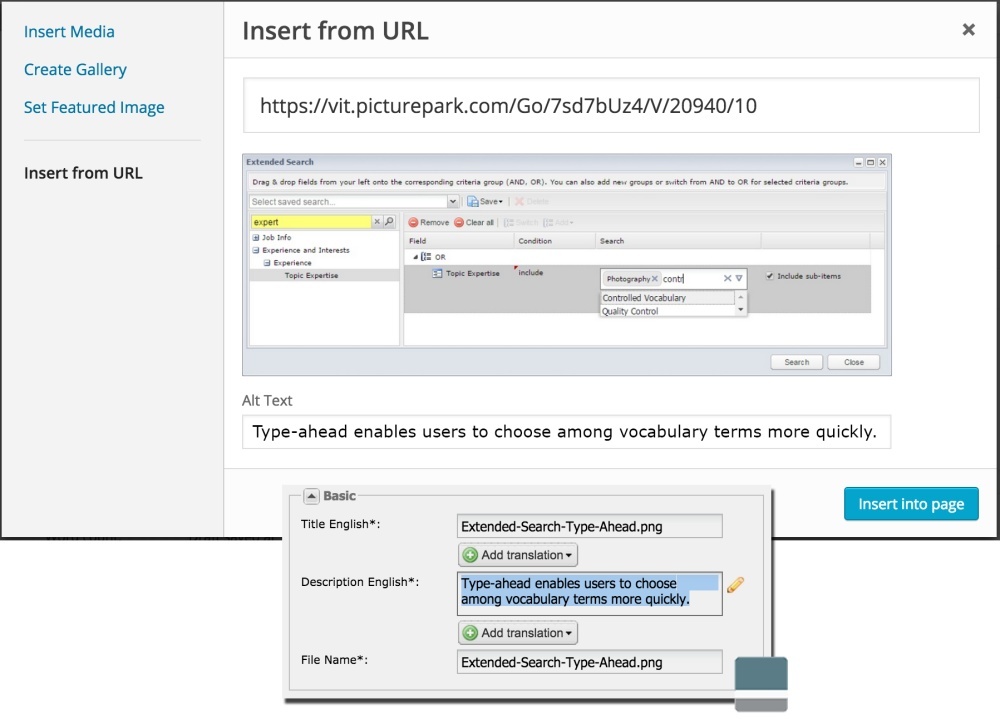
Wechseln Sie auf den Reiter WordPress und platzieren Sie Ihren Cursor dort in Ihrem Blogpost, wo das Bild eingefügt werden soll. Klicken Sie auf die Schaltfläche „Medien hinzufügen“ und wählen Sie die Option „Einfügen von URL“. Fügen Sie den Link ein und WordPress wird eine Vorschau des Bildes holen.
Zu diesem Zeitpunkt können Sie auch eine Bildunterschrift oder einen ALT-Tag aus den Picturepark-Metadaten kopieren. Wir verwenden das Feld „Beschreibung“, aber Sie können jedes Feld verwenden, das Sie bevorzugen. Sie könnten auch eine Klasse „Social“ definieren, die ein Feld speziell für den ALT-Tag bereitstellt.

WordPress zeigt eine Vorschau des verlinkten Bildes und bietet ein Feld für den ALT-Tag, den wir aus Picturepark kopieren.
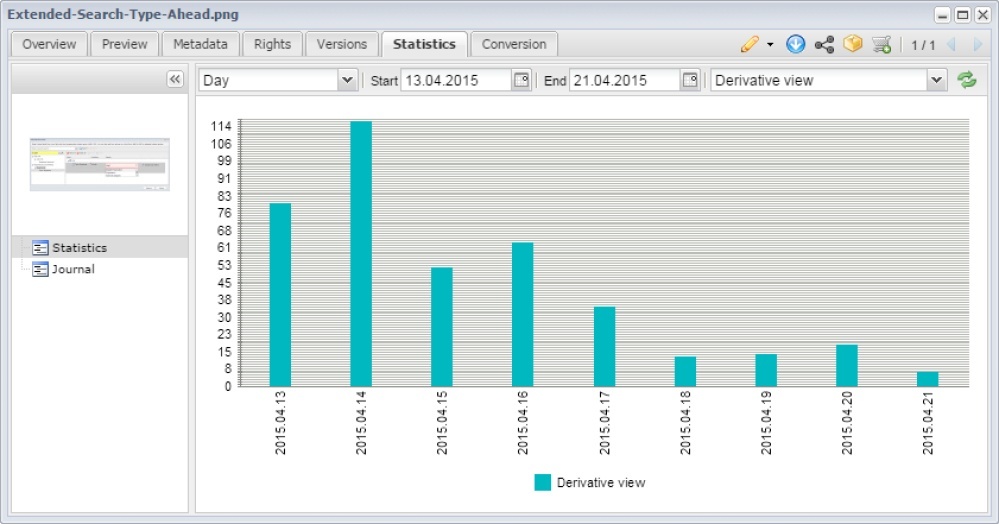
Jedes Mal, wenn die Seite aufgerufen wird, wird das Bild live aus Picturepark geladen und die Statistikseite in Picturepark aktualisiert.

Angezeigt werden die Aufrufe des Assets während eines bestimmten Zeitraumes. Die Journal-Option bietet eine Listendarstellung der Statistiken, die Datum und Uhrzeit sowie Angaben darüber enthält, welche Art von Derivat angezeigt wurde. Somit können Sie erkennen, welche Werte die Anzeige auf der Website betreffen.
Zusammenfassung der Vorteile
Außer dass keine Software-Integration für die Nutzung von Picturepark mit WordPress notwendig ist, bietet dieser Workflow noch einige weitere Vorteile:
- Die hochaufgelösten Master-Bilder in Picturepark können auch für andere Zwecke genutzt werden, ohne dass dafür separate Dateien erstellt werden müssen
- Wenn wir eine druckfähige Version eines Posts erstellen wollen, speichern wir lediglich das Word-Dokument als PDF-Datei. Da das Dokument zu den hochaufgelösten Master-Bildern verlinkt, wird das Druckergebnis großartig aussehen
- Alle Links zu Assets sind live – das bedeutet, dass Änderungen korrekt umgesetzt werden und ältere Versionen nie auf der Website verbleiben
- Die von Picturepark generierten Varianten sind speziell für unsere Website konfiguriert, haben also die richtige Größe und das richtige Format
- Auf der Website platzierte Videos können direkt aus der globalen Picturepark Cloud gestreamt werden
- Picturepark-Nutzer können sehen, welche Assets auf der Website verwendet werden, ohne dass sie dafür einen Log-in für WordPress benötigen
- Nutzer von Picturepark können Statistiken für Pageviews und Downloads zusammen mit globalen Statistiken für jedes Asset sehen – auch dafür ist kein Log-in für WordPress notwendig
Entscheidungshilfe
Bevor Sie entscheiden, dass eine Software-Integration Voraussetzung für Ihren Workflow ist, sollten Sie die Schritte eines manuellen Workflows durchdenken. Unter Umständen erkennen Sie, dass Sie bereits über alle Tools verfügen, die Sie benötigen, um die Ergebnisse zu erzielen, die Sie sich von der Integration erwarten.
Zumindest sollten Sie sicherstellen, dass jede DAM/CMS-Integration, die Sie in Erwägung ziehen, den Komfort und die Funktionalität bietet, die Sie als notwendig ansehen, um eine deutliche Verbesserung gegenüber dem manuellen Vorgehen zu erzielen. Anderenfalls investieren Sie in eine Integration, die möglicherweise für mehr Komplexität und höhere Kosten sorgt, als sie Wert bietet.
Schauen Sie sich die verschiedenen WordPress-Themes an, die online verfügbar sind und die das Erscheinungsbild Ihrer Bilder verändern können, z.B. Themes für Community Sites von Wbcom Designs.