von Matthew Jones • Juli 10, 2019
In diesem Blogbeitrag werden wir genauer untersuchen, wie die FOFA (mehr erfahren) ihre Inhalte durch die Nutzung von Webportalen für Nichtmitglieder und die breite Öffentlichkeit zugänglich gemacht hat. Der Verband war bestrebt, Inhalte über die Picturepark Content Platform Admin UI, vorselektiert zu haben, die dann Gruppen ihrer Wahl zur Verfügung gestellt werden.
Wir werfen einen genaueren Blick darauf, wie FOFA die Dienste von Andrea Huber im Picturepark Customer Success Team genutzt hat, um zwei maßgeschneiderte Content Service Portale (Microsites) zu erstellen:
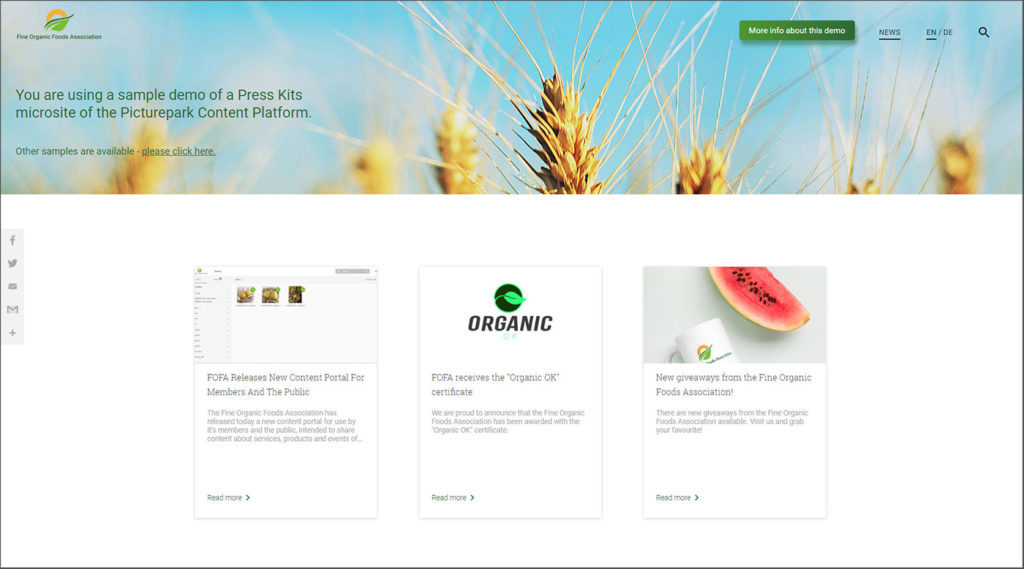
- Presseportal: Entwickelt, um der Presse vorab genehmigte kopflose Inhalte zu liefern, von lokalen Veranstaltungen auf den Mitgliedsbetrieben der FOFA bis hin zu nationalen Nachrichten über Initiativen für biologische Lebensmittel.
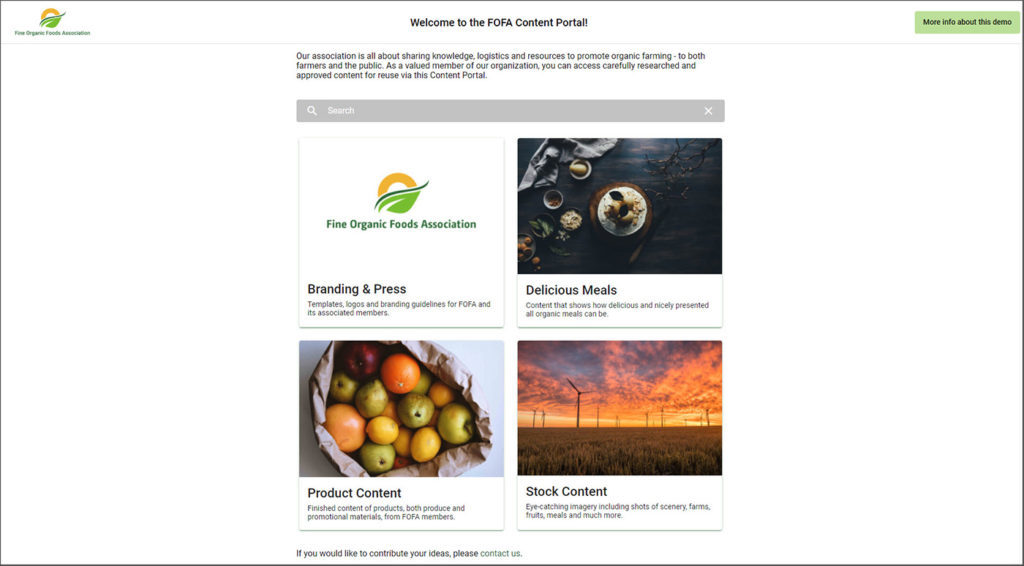
- Content-Portal: Bietet der breiten Öffentlichkeit Zugang zu einer Vielzahl von Informationen, zum Teil kopflosen Inhalten, von FOFA-Mitgliedern – darunter Logos, Rezepte, Farbfotos und vieles mehr.
Im folgenden Interview erfahren wir mehr darüber, wie Andrea diese beiden Portale mit Informationen aus dem Content Portal Backend gefüllt hat und warum dieser Prozess der Erstellung eines Content Service durch vorgefertigte Code-Beispiele aus Repositorien so viel einfacher gestaltet wurde. Alle sind in verschiedenen Sprachen erhältlich.
Das bedeutete, dass Andrea mit jedem neu erstellten Content-Service-Portal nie wieder von vorne anfangen musste und jedes Mal auf eine starke Codebasis zurückgreifen konnte.

Welche Anforderungen hatte FOFA, als sie sich zum ersten Mal an Sie wegen dieser neuen Portale gewandt haben?
Der wichtigste Punkt der FOFA war das einfache Verwalten und Veröffentlichen von Pressemitteilungen. Die Autoren der Nachrichten sollten dabei ohne Mehraufwand eine Mitteilung im Backend erfassen. Der Prozess des Veröffentlichens sollte automatisch erfolgen, ohne dass sich der Verfasser Gedanken darüber machen musste.
Die zweite Anforderung war ein modernes und anpassbares Frontend-Design, das auf mobilen Geräten genau so gut funktionieren sollte wie auch auf PCs. Die Anpassungen dürften dabei auch uns nicht zu viel Aufwand bereiten, um Kosten zu sparen.
Dann drittens, das Presseportal müsste so gebaut werden, dass jedes Mitglied es wiederverwenden kann, integriert über einen Iframe in seiner Website. Es würde ausgewählte Inhalte anbieten und auch an das Design der Mitglieder-Website angepasst werden können.
Wie lange hat es gedauert, diese Portale zu erstellen?
Benutzerdefinierte Anpassungen im Design sowie Übersetzungen können in wenigen Minuten übernommen werden.
Dank des einfachen Aufbaus und den klaren Instruktionen des SDKs konnten wir das Presseportal der FOFA mit wesentlich weniger Aufwand erstellen, als wir uns anfangs vorgestellt hätten. Benutzerdefinierte Anpassungen im Design sowie Übersetzungen können in wenigen Minuten übernommen werden. In Zukunft könnten wir dies aufgrund der gewonnenen Erfahrungen und der Einarbeitung in den Prozess noch schneller umsetzen.
Wie hat Ihnen der Zugriff auf Code Repositories geholfen?
Auf diese Weise hatten wir nicht nur Zugriff auf jene Teile, welche benutzerdefiniert gestaltet werden konnten sondern auch auf den Rest des Software Development Kits.
Über die Plattform GitHub konnten wir den Code schnell und unkompliziert übernehmen und für die FOFA anpassen. Auf diese Weise hatten wir nicht nur Zugriff auf jene Teile, welche benutzerdefiniert gestaltet werden konnten sondern auch auf den Rest des Software Development Kits. Auf diese Weise konnten unsere Entwickler sich bei Interesse auch mit der Funktionalität des Portals auseinandersetzen. Für die Zukunft wird dies ein wichtiger Bestandteil sein, da wir den Code nach Bedarf mit Features erweitern können und immer die neueste Version des Portals zur Verfügung haben.
War es nach der Erstellung eines Portals einfacher, das zweite zu erstellen?
Nein, nicht wesentlich einfacher. Es ging natürlich etwas schneller und einfacher, das zweite Portal zu erstellen. Jedoch waren wir bereits beim Erstellen des ersten Portals so schnell und sicher, dass eine Steigerung nur schwer möglich war.

Gab es Bereiche, die in den Portalen schwieriger zu bauen waren?
Ich glaube, es ist wichtig zu wissen, mit welchem Hintergedanken die Vorlage erstellt wurde. 90% der Kundenwünsche können im Handumdrehen übernommen werden. Die restlichen 10% bestehen aus Spezialwünschen und Features, welche im Portal noch nicht vorhanden sind. Dieser Rest kann natürlich etwas mehr Aufwand bedeuten. Da uns jedoch über das Repository der komplette Quellcode zur Verfügung steht, konnten wir auch diese einfach umsetzen.
Hast du schnelle Tipps für diejenigen, die ein Portal erstellen möchten?
Nehmen Sie sich vor Beginn der Arbeit fünf Minuten Zeit und stöbern Sie in den Dateien des Portals herum. Sie werden schnell sehen, welche Anpassungen sofort und einfach übernommen werden können.
Erstellen Sie eine Pressemitteilung im Backend und überzeugen Sie sich davon, wie schnell und einfach eine solche verfasst und veröffentlicht werden kann.
Wenn Sie mit diesem Vorwissen zu Ihrem Kunden gehen, werden Sie seine Wünsche mit wenig Aufwand und vollem Umfang erfüllen können.
